New product branding
Contentful was launching their first two products and needed to name and brand them. I represented Brand Design on the cross-functional team heading the launch.
• Product logos and branding
• Promotional video
• Paid & organic social (Linkedin, Facebook, Twitter, Instagram)
• Virtual launch event with its own set of campaign assets
• PR & media
-
Creative director, team lead
OBJECTIVE
Up to this point, Contentful had always been a standalone product, primarily used by developers. This was the first time we were going to extend the product offering to include two new apps, specifically made for content creators. As the Brand lead, my role was to help the company decide the product hierarchy – i.e.: would these brands live side-by-side with the core Contentful product, or be nestled underneath as sub-brands? We knew we wanted to scale our product offerings in the future, so whatever decision we made at this point would determine how future products would go to market.
1. KICK-OFF & BRAINSTORM
To kick off exploration, we formed a tiger team to brand and launch Contentful’s two new products: a planner app and a web content creator app. The team was led by Product Marketing, with functional leads from Brand (me), Product, Product Design, Legal, Website.
NAMING HIERARCHY
The first decision we had to make was around the product naming hierarchy. Should we go with “Contentful Product” (e.g.: Google Drive), just “Product” (e.g.: Jira, with Atlassian as the mother brand), or a tagline, “Product by Contentful”? Some points we considered:
This was Contentful’s first foray into a product line, so these products needed the Contentful name to resonate with users
The apps were not standalone – they expanded the usability of Contentful for content creators, but were meant to be used in conjunction with the core product (i.e.: like a plugin)
All known future expansions would occur this way as well, scaling the core product v. standalone new products
We had limited space in the product itself for a name/logo lockup, since the new products lived in the same dashboard experience as the core product
Considering all the points above, we conducting market research looking what the top tech SaaS companies were doing, as well as naming best practices. This is where we landed:
(1) Within Contentful (product and marketing site), the new products would have their own standalone name, because it would be redundant for a user who was already logged into Contentful or on contentful.com to see additional products with “Contentful” before the name. They would understand from context that they were looking at Contentful products.
(2) In any external marketing materials where the context of Contentful is missing (e.g.: press release), the apps would follow the naming convention, “Contentful Product,” to create the context and ensure that the new apps were readily associated with Contentful.
NAMING BRAINSTORM
Now that we knew the general naming conventions that we wanted, it was time to turn our attention to the actual app names. I worked with our PMM to put together the Miro board below (sans stick notes), which would create the basis for the brainstorm.
Objective: It’s a creative brain dump – no bad ideas!
Guiding principles: Names should be functional/clear, accurate, reflects our user personas, translatable (as we scaled, we wanted to be mindful of localization and how names would translate in other languages)
Words to avoid: No “Contentful Manager” or “Contentful Cloud” – too vague and overused in the market
Competitive landscape: We don’t want a name that’s used by competitors
Product descriptions: What each product does, key benefits that we want to highlight
The outline above gave the group context and helped us to frame what we were looking for from this brainstorm. Name ideas were posted asynchronously, then we gathered together to vote.
From the first vote, we were able to identify the key themes that resonated with the group for each product (in blue sticky notes below). We ran another round, allowing people to populate ideas from these themes, then took a second vote. From the vote, we came up with a short list of contenders, to be run by Legal and user testing.
FINAL NAMES
Our shortlist of names for (1) the web content creator app was: Compose, Elevate, Canvas, and for (2) the planner app was: Conductor, Launch, Publisher. We decided to speed up our timeline by running user testing and legal review at the same time. Our Research team conducted the name testing, while Legal flagged the names that were we would have difficulty owning. In the end, we landed at the names Compose and Launch.
This Miro board was the basis of our naming brainstorm
2. BRANDING
Now that we had our final names, my team had to determine how these sub-brands were going to sit visually within the brand hierarchy. Some key questions we had to answer:
1) Strategically, what do we want users to understand about the brand hierarchy through these sub-brand logos?
We wanted users to understand that these two new apps were Contentful products that sat under the main brand and were add-ons to the core , not standalone products.
2) Tactically, how closely should these sub-brand logos resemble the Contentful logo?
We experimented with colors, typography, and iconography when addressing the design of our new sub-brands.
COLORS
Our core Contentful logo has three main colors: red, blue, and yellow. We tried using the same three-color effect for our sub-brands but found that it was too colorful when grouped together, and also confusing, as it insinuated that all three logos were on the same hierarchy level.
We tried making each sub-brand a different color, but quickly realized that it would impede our ability to expand the product suite, as we would need to expand our brand palette significantly.
We then honed in on making all sub-brands the same color. We threw out red because of the connotation with errors in the product. We considered yellow, blue, and green (another brand color), but found that yellow didn’t show up well on white backgrounds and green didn’t look “Contentful” enough. Eventually, we landed on blue as our main color.
TYPOGRAPHY
The Contentful logo was created years before I joined and had quite a bit of recognition within the developer community. We decided that it would be best to recreate the custom typeface for our new sub-brand logos, to retain the recognition and good will that we had built.
ICONOGRAPHY
Because we were using just one primary color (blue) for the icon in our logo lock-up, we wanted to ensure a similar treatment as our Contentful logo, which consists of overlapping shapes with varying transparencies. We ran several rounds of user testing on the logos and found that people generally preferred more abstract versus literal representations.
From all our iterations, this is the visual brand hierarchy that we ended up with:
New brand hierarchy
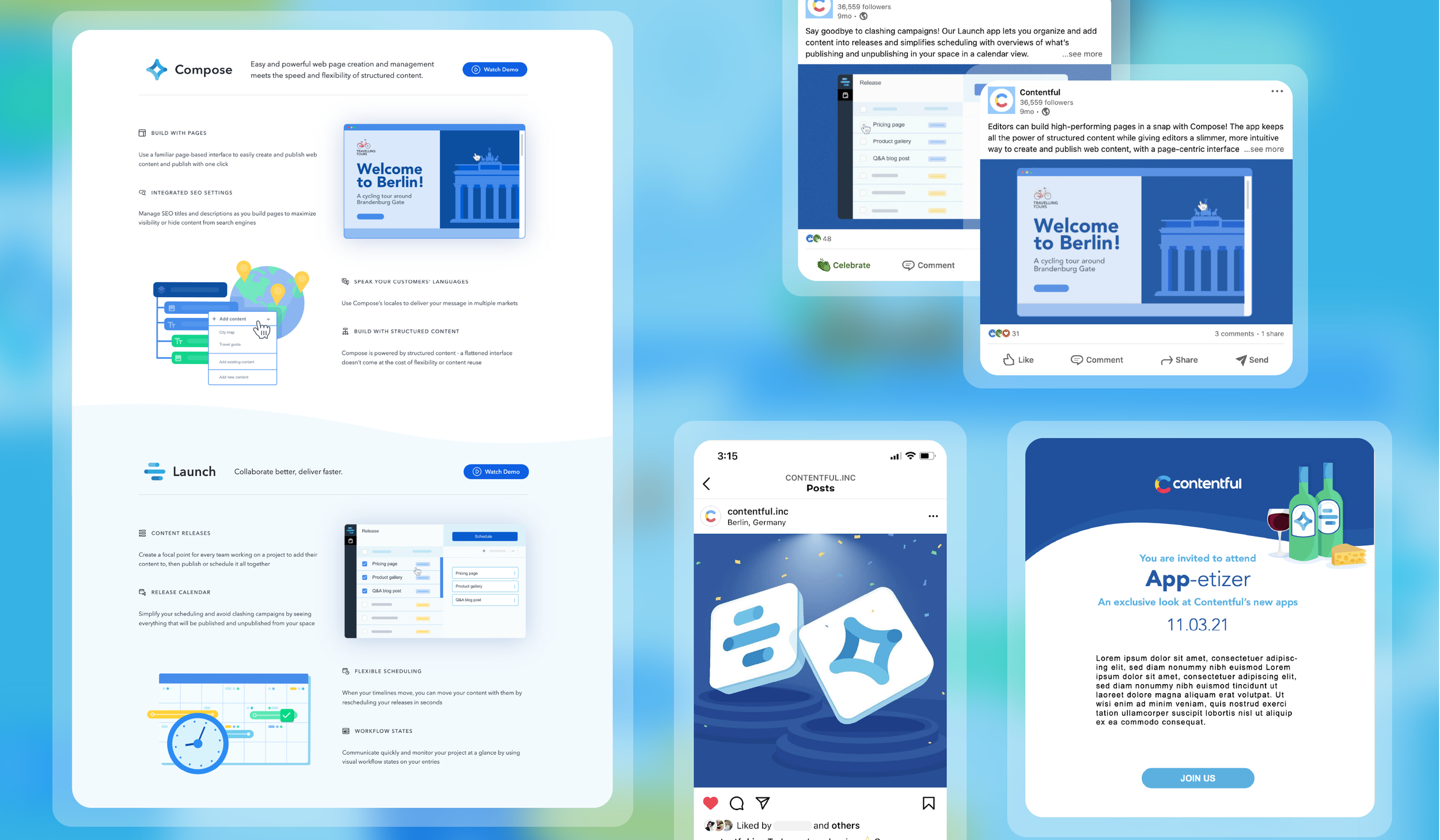
3. LAUNCH & PROMOTION
Now that we had our final logos, we were ready to create the promotional assets for our big launch, which included:
• Product logos and branding
• Dedicated landing page with custom animations featuring simplified product UI to better illustrate the new products and their functionality
• Paid & organic social (Linkedin, Facebook, Twitter, Instagram)
• Virtual “App-etizer” launch event with its own set of campaign assets (email, social, Zoom background)
• Assets for press release and blog
As a result of the comprehensive work done across the entire organization, we were able to execute a smooth launch, with a number of enterprise customers upgrading to the new apps within the first week. With these new apps, Contentful was able to strengthen their market position as not simply a standalone product, but a true product platform.
Compose simplified UI for product promotion
Launch simplified UI for product promotion